Con el Contenedor intercambiable y la Función Navegación, puede crear proyectos interactivos en los que puede presentar ciertas páginas o elementos presionando (haciendo clic / tocando) elementos, que se definen como botones. Todos los elementos de un proyecto que son subelementos directos de un contenedor de intercambio se ofrecen como elemento objetivo en la función de navegación.
Un ejemplo de aplicación es un menú digital en el que se muestran diferentes páginas como aperitivos, platos principales, postres y bebidas haciendo clic.
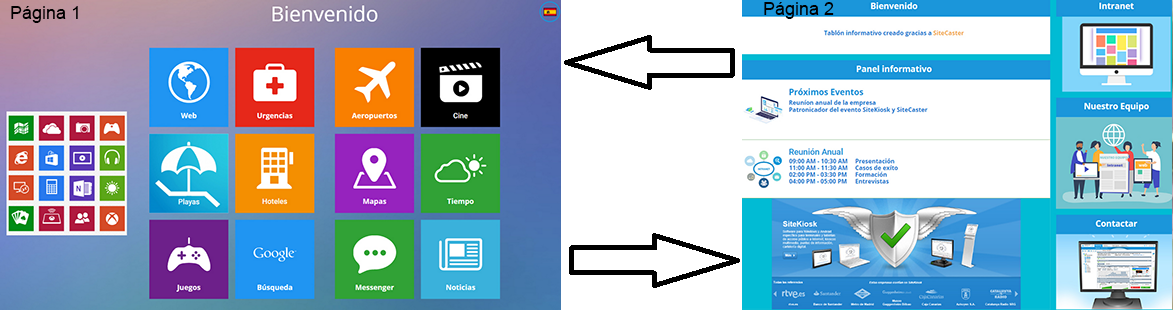
Las Plantillas Pantalla de inicio (en varios idiomas) y Navegación simple son ejemplos de proyectos que demuestran la función de navegación.

Además, con la ayuda de la sección Condiciones de visualización (período, eventos) puede definir condiciones que determinan qué elemento se muestra en qué período de tiempo o evento en un contenedor de intercambio.
De forma predeterminada, al crear un proyecto, el nodo principal (nivel superior del proyecto) es un contenedor de intercambio con el Tipo de diseño Vertical / Horizontal (navegación, condición). Esto le permite presentar diferentes páginas en su proyecto dependiendo de las condiciones de visualización.
El orden de las condiciones de visualización funciona en la vista general de arriba hacia abajo. Para dos elementos con las mismas condiciones de visualización en un contenedor de intercambio, el elemento superior siempre se muestra en el cliente.
1. Propiedades del contenedor intercambiable
1.1 Diseño (orden de los subelementos)

Los elementos dentro de un contenedor de intercambio se pueden colocar libremente como en contenedores de diseño libre.
Nota Importante:
Si un elemento se define como un elemento de destino para la navegación dentro de un contenedor intercambiable y se define una condición de visualización al mismo tiempo, las condiciones de visualización se anulan cuando se presiona el botón de navegación correspondiente y vuelven a ser válidas cuando el tiempo de inactividad (protector de pantalla) está activado. La navegación también se puede configurar en varios niveles, si el elemento objetivo definido se encuentra dentro de un contenedor de navegación, que a su vez se encuentra dentro de un contenedor de navegación.
2. Cambio del tipo de diseño y disposición de un contenedor
2.1 Aspecto, tamaños y posición de los elementos de un contenedor
El tipo de diseño / disposición de cualquier contenedor controla cómo se posicionan los elementos que contiene, tamaño, y distribución según el tipo de diseño /disposición elegido, y por tanto el nuevo tipo contenedor asociado.
2.2 Cambio de diseño / disposición de un contenedor y cambios asociados en los elementos que contiene
Por ello es importante tener en cuenta que al cambiar el tipo de diseño /disposición, pueden cambiar las posiciones y, posiblemente, los tamaños de todos los elementos dentro del contenedor.
Esto se debe a que un cambio en el diseño /disposición, convierte el elemento en el nuevo tipo de contenedor correspondiente al diseño elegido:
contenedor Libre
contenedor de Secuencia
contenedor Intercambiable (navegación, condición)
contenedor Vertical / Horizontal
contenedor Envolvente
contenedor de Presentación
contenedor Desplegable
contenedor RSS
contenedor Próximos Eventos
contenedor Selector de Idioma
contenedor Explorador de Archivos
Vea también
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor (Vertical-Horizontal)
Contenedor Envolvente
Contenedor de Presentación (Flotante)
Contenedor Desplegable
Contenedor RSS
Contenedor Próximos Eventos
Contenedor Selector de Idioma
Contenedor Explorador de Archivos
Secuencia (presentación)
Contenedor (Vertical-Horizontal)
Contenedor Envolvente
Contenedor de Presentación (Flotante)
Contenedor Desplegable
Contenedor RSS
Contenedor Próximos Eventos
Contenedor Selector de Idioma
Contenedor Explorador de Archivos
Volver arriba