
En el contenedor envolvente los elementos se colocan uno al lado del otro en la orientación del diseño / disposición.
Si un elemento ya no cabe en la fila/columna, se produce una ruptura y el elemento se coloca en una nueva fila/columna. La altura de una fila o el ancho de una columna se determina por el elemento más grande con un tamaño fijo en píxeles en esta dirección.
La alineación de los elementos no tiene influencia en la posición del conjunto dentro de un eje del contenedor. Y la alineación en otro eje sólo tiene influencia en los elementos que no determinan el tamaño de la fila/columna.
Es posible mover elementos con la ayuda del ratón (arrastrar y soltar), por lo que los elementos se desplazan en pasos de 5 px.
Al presionar la tecla Alt simultáneamente, se produce un cambio en incrementos de 1 px.
Si un elemento ya no cabe en la fila/columna, se produce una ruptura y el elemento se coloca en una nueva fila/columna. La altura de una fila o el ancho de una columna se determina por el elemento más grande con un tamaño fijo en píxeles en esta dirección.
La alineación de los elementos no tiene influencia en la posición del conjunto dentro de un eje del contenedor. Y la alineación en otro eje sólo tiene influencia en los elementos que no determinan el tamaño de la fila/columna.
Es posible mover elementos con la ayuda del ratón (arrastrar y soltar), por lo que los elementos se desplazan en pasos de 5 px.
Al presionar la tecla Alt simultáneamente, se produce un cambio en incrementos de 1 px.
También, las siguientes funciones de ayuda para alinear elementos están disponibles en el diseño libre y se ofrecen como botones en la Barra de herramientas y como Teclas de Acceso directo:
- Maximizar (Alt + M): con la ayuda del botón maximizar, el elemento seleccionado se maximiza y se centra en el tamaño del contenedor principal.
- Centrar: el botón central se usa para centrar el elemento seleccionado en relación con el contenedor principal.
- Centrar horizontalmente (Alt + H): el botón central horizontal se usa para colocar el elemento seleccionado centrado horizontalmente.
- Centrar verticalmente (Alt + V): el botón vertical central se usa para colocar el elemento seleccionado centrado verticalmente.
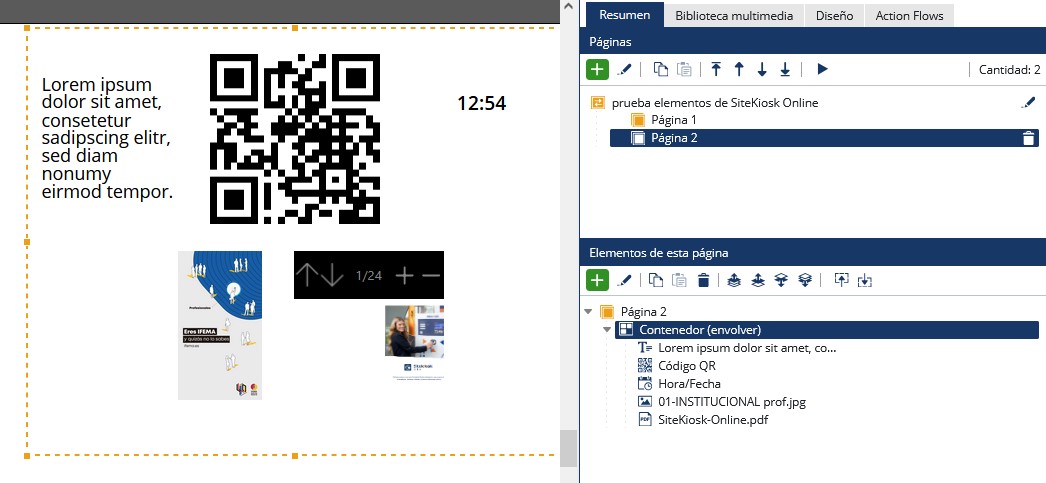
1. Vista de ejemplo de contenedor envolvente
La siguiente figura muestro un ejemplo de un contenedor envolvente en edición desde el Inspector.

2. Cambio del tipo de diseño y disposición de un contenedor
2.1 Aspecto, tamaños y posición de los elementos de un contenedor
El tipo de diseño / disposición de cualquier contenedor controla cómo se posicionan los elementos que contiene, tamaño, y distribución según el tipo de diseño /disposición elegido, y por tanto el nuevo tipo contenedor asociado.
2.2 Cambio de diseño / disposición de un contenedor y cambios asociados en los elementos que contiene
Por ello es importante tener en cuenta que al cambiar el tipo de diseño /disposición, pueden cambiar las posiciones y, posiblemente, los tamaños de todos los elementos dentro del contenedor.
Esto se debe a que un cambio en el diseño /disposición, convierte el elemento en el nuevo tipo de contenedor correspondiente al diseño elegido:
contenedor Libre
contenedor de Secuencia
contenedor Intercambiable (navegación, condición)
contenedor Vertical / Horizontal
contenedor Envolvente
contenedor de Presentación
contenedor Desplegable
contenedor RSS
contenedor Próximos Eventos
contenedor Selector de Idioma
contenedor Explorador de Archivos
Vea también
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Contenedor de Presentación (Flotante)
Contenedor Desplegable
Contenedor RSS
Contenedor Próximos Eventos
Contenedor Selector de Idioma
Contenedor Explorador de Archivos
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Contenedor de Presentación (Flotante)
Contenedor Desplegable
Contenedor RSS
Contenedor Próximos Eventos
Contenedor Selector de Idioma
Contenedor Explorador de Archivos
Volver arriba