Los contenedores Flotantes son elementos contenedor que ofrecen dos métodos para mostrar el contenido para ajustarse a sus límites: Rotación y Paginación.
La Paginación permite a los usuarios moverse entre las "páginas" de elementos, mientras que la Rotación utilizará un temporizador para hacer rotar los elementos dentro y fuera del contenedor.
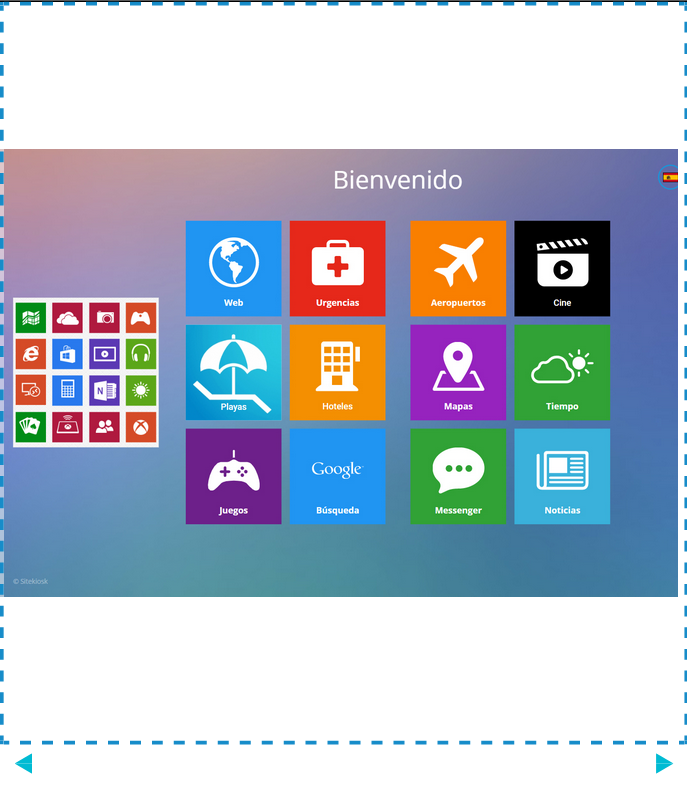
Por ejemplo: un Contenedor Flotante definido con Rotación puede mostrar una lista de elementos de Noticias editables, añadiendo elementos en la parte superior de la lista que cambia con un efecto de desvanecimiento (fade) cada dos segundos. Pero supuesto se pueden utilizar también una variedad de otros elementos dentro de los contenedores flotantes.
 |
|
1. Propiedades de los contenedores flotantes

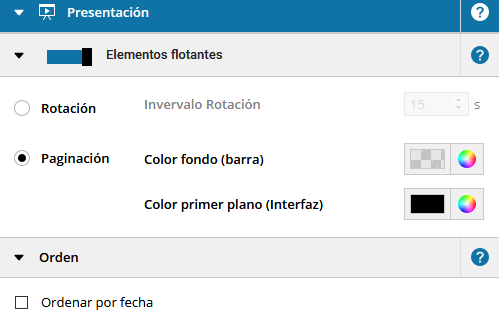
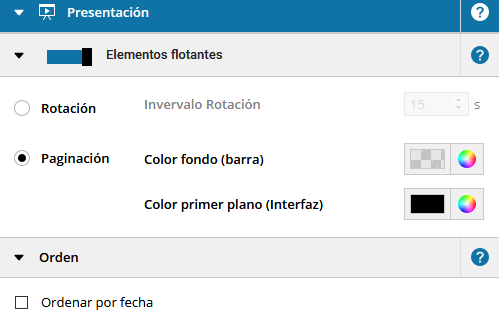
1.1 Presentación - Intervalo

Desde la pestaña Presentación puede elegir entre dos modos de conducta Flotante: Rotación o Paginación.
Si selecciona Rotación, puede especificar un intervalo de tiempo de rotación. Si selecciona Paginación puede ajustar el estilo de los botones que los usuarios utilizan para moverse entre las "páginas".
Adicionalmente, si está utilizando Elementos de Noticia, puede ordenar esos elementos automáticamente por fecha, tanto en orden ascendente o descendente.
1.2 Tipo de Diseño
Al crear un contenedor flotante, el tipo de diseño es, por defecto, el manejo del desbordamiento. Con la función de diseño Tipo cada elemento contenedor se puede convertir en Contenedor (Vertical / Horizontal), Secuencia, Contenedor Flotante, Contenedor Intercambiable y Contenedor Libre.
Adicionalmente, si está utilizando Elementos de Noticia, puede ordenar esos elementos automáticamente por fecha, tanto en orden ascendente o descendente.
Notas acerca de la visualización:
La forma en la que los elementos se muestran dentro de los contenedores flotantes depende parcialmente de las propiedades y ajustes del propio contenedor flotante. Para ajustar la propiedades de un contenedor flotante una vez que se han introducido elementos, seleccione uno de los elementos y elija la opción "Seleccionar contendor padre" desde la barra de herramientas; entonces puede utilizar el botón Editar para ver y cambiar las propiedades del contenedor que desee.
1.2 Tipo de Diseño
Al crear un contenedor flotante, el tipo de diseño es, por defecto, el manejo del desbordamiento. Con la función de diseño Tipo cada elemento contenedor se puede convertir en Contenedor (Vertical / Horizontal), Secuencia, Contenedor Flotante, Contenedor Intercambiable y Contenedor Libre.
La función Tipo en la pestaña Diseño determina la disposición y visualización de los elementos contenidos en un elemento contenedor.
1.3 Añadir elementos a un contenedor flotante
Puede añadir elementos a un contenedor flotante vacío haciendo clic en el icono Más (+) del centro del contenedor. También puede presionar el botón Nuevo en la Barra de Herramientas principal o la Barra de Herramientas del elemento (después de haber seleccionado el contenedor de desbordamiento o un elemento dentro del contenedor) para insertar un elemento. Esto abrirá el diálogo Nuevo elemento para el Contenedor donde puede elegir alguno de los elementos posibles desde una lista de Elementos estándar. Puede ajustar el orden en que se muestran los elementos seleccionando elementos y utilizando los botones de Flecha a continuación para cambiar su posición en el contenedor.
Si el contenedor flotante ya contiene un elemento, selecciónelo y utilice los botones Añadir elemento antes/después del elemento seleccionado para abrir el diálogo de Nuevo elemento para el contendedor. La barra de herramientas también ofrece métodos para reorganizar los elementos dentro del contenedor flotante.
Notas sobre la fidelidad de visualización:
La forma en la que el contenido se muestra dentro del contenedor flotante dentro del Editor SiteCaster puede diferir del resultado final de la máquina cliente. Por favor utilice la función Vista Previa para probar que los elementos se muestran correctamente antes de publicar los proyectos en sus máquinas cliente.
La forma en la que el contenido se muestra dentro del contenedor flotante dentro del Editor SiteCaster puede diferir del resultado final de la máquina cliente. Por favor utilice la función Vista Previa para probar que los elementos se muestran correctamente antes de publicar los proyectos en sus máquinas cliente.
Vea también
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Propiedades básicas de elementos
Imagen
Video
Noticias
Texto
Página Web
Hora/Fecha
Widget Tiempo
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Ajustar Tamaños de elementos
Posicionamiento de elementos
Propiedades básicas de elementos
Imagen
Video
Noticias
Texto
Página Web
Hora/Fecha
Widget Tiempo
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Volver arriba