Home > SiteKiosk Online- plataforma servidor > Proyectos > Página de Proyectos
Página de proyectos:
Vista de contenido, Panel de Edición
Después de crear su proyecto, puede comenzar a editarlo para personalizarlo.
Para hacer que la edición de sus proyectos sea lo más fácil posible, el Editor de SiteKiosk Online (heredado del SiteCaster CMS y mejorado) es, en su mayor parte, un editor "WYSIWYG" ("What you see is what you get").
Para garantizar que todas las funciones del editor sean fácilmente accesibles, la ventana del
navegador debe tener al menos 1280 píxeles de ancho.
Además, recomendamos configurar la resolución del editor para que coincida con la de los dispositivos en los que desea publicar su proyecto.
Puede encontrar información adicional sobre la configuración de resolución, etc. en el apartado:
Vista General del Panel de Edición.
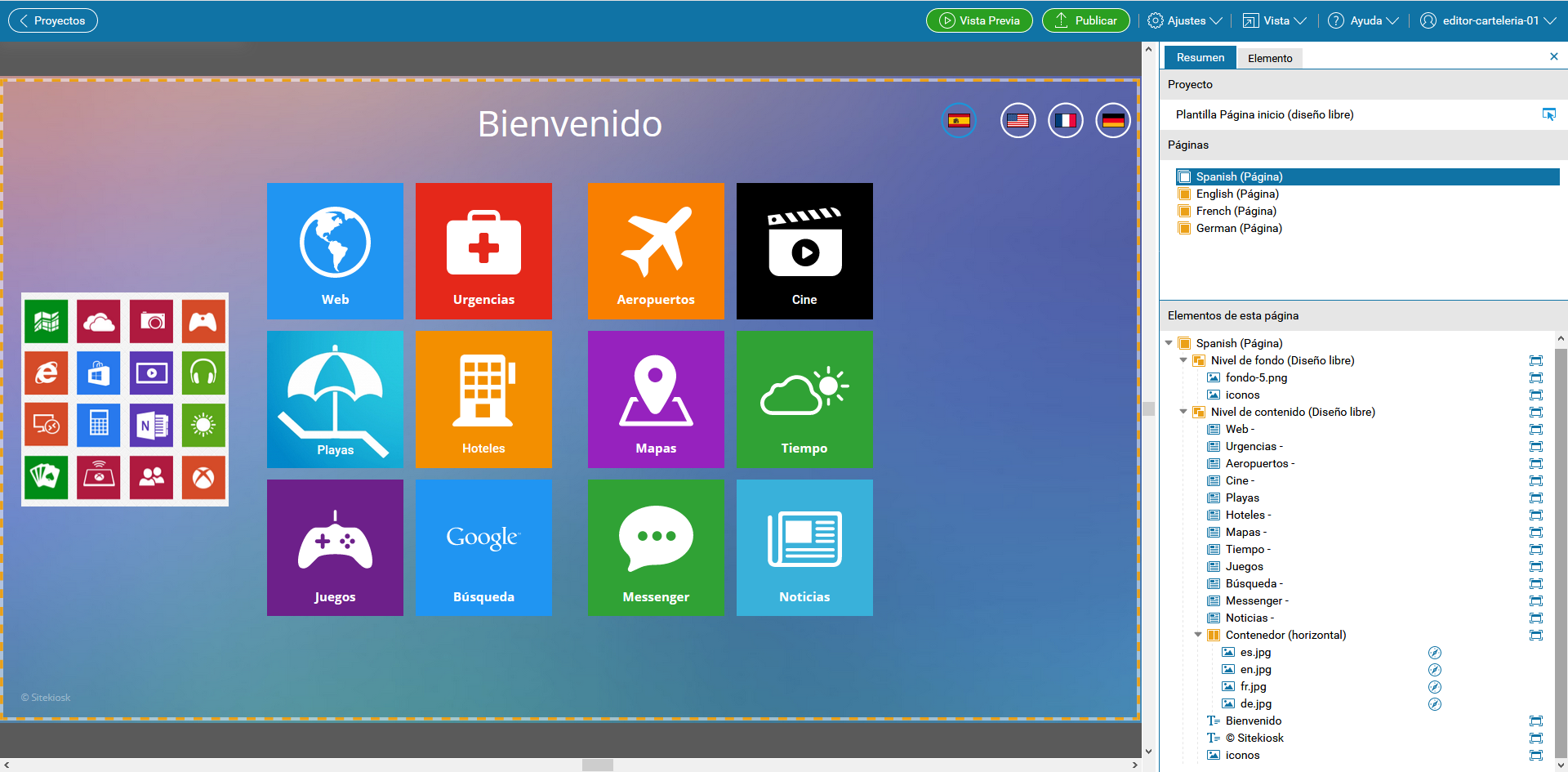
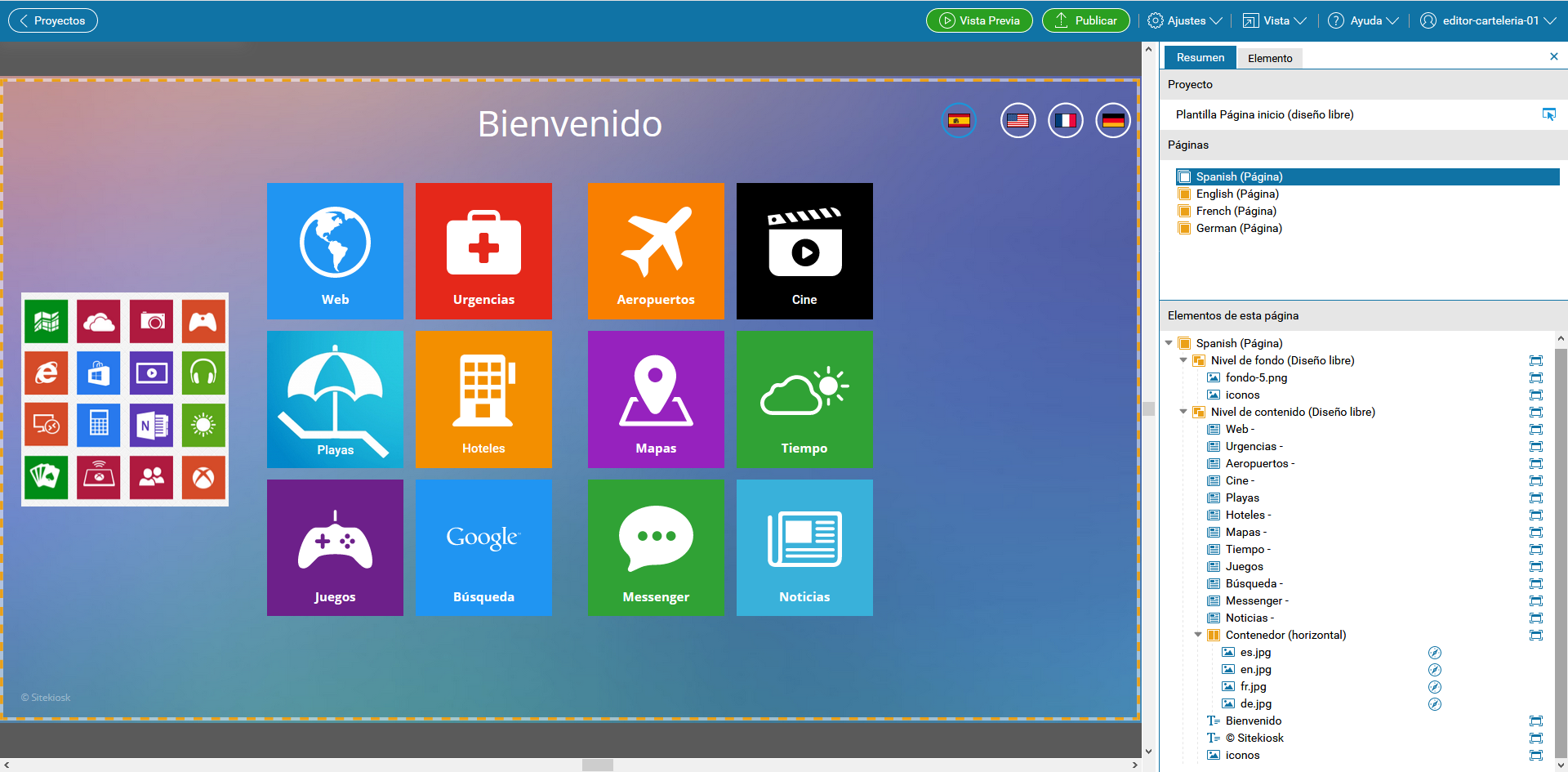
La página del proyecto está dividida en dos secciones. A la izquierda puede encontrar la vista del contenido, donde se muestra el proyecto a editar con sus elementos.
A la derecha se encuentra el
Panel de Edición o Inspector que se divide en
Resumen de Edición y
Biblioteca Multimedia.
1. Vista de Contenidos
La Vista de contenidos es el espacio de trabajo del editor, en el que puede seguir todos los cambios del proyecto y modificar el tamaño de los elementos directamente.
Dentro de la vista de contenido, puede seleccionar directamente elementos únicos o múltiples con el ratón haciendo clic o arrastrando un marco de selección.
Posteriormente, el elemento seleccionado se presenta en el resumen de la derecha y se puede editar sus propiedades.
Los elementos seleccionados se resaltan en la vista de contenido mediante límites de elementos azules o amarillos (elementos de contenedor) y en la vista general mediante una barra azul oscuro.
Los elementos seleccionados se pueden colocar con el ratón arrastrando y soltando y se pueden cambiar de tamaño con los controladores en los límites del elemento.
Tenga en cuenta que con el cambio de tamaño se utiliza una cuadrícula de 5 píxeles. Si desea ajustar el tamaño con mayor precisión, debe presionar Alt para mover el límite del elemento en incrementos de 1 px.
Además, puede usar la configuración Tamaño desde la Barra de Menú y herramientas o desde las Propiedades básicas de los elementos.
Al hacer clic en el botón Editar en la barra de herramientas, puede acceder al diálogo de propiedades de un seleccionado, donde puede editar las propiedades básicas de un elemento.
Un doble clic en un elemento en la vista general o en la vista de contenido también abre el diálogo de propiedades del elemento respectivo en el Panel de Edición.

Gracias al botón ocultar / mostrar se puede expandir la vista de contenido en toda la pantalla. La función Centrar Vista le permite volver a centrar el proyecto en la vista de contenido después de su desplazamiento.
Nota:
Recomendamos ajustar la resolución del editor a la resolución del cliente en la configuración de Vista del editor. De esa manera, verá la visualización del proyecto tal como se mostrará en su máquina cliente. Si está utilizando varios clientes con diferentes resoluciones, le recomendamos que pruebe esta resolución en la Vista previa del Proyecto.
2. Panel de Edición (descripción general, biblioteca multimedia, propiedades)
El Panel de Edición también llamado inspector se divide en las dos pestañas: Vista General y Biblioteca Multimedia.
Usando las Barras de herramientas en las secciones Páginas y Elementos de página, los elementos de página y los elementos estándar se pueden editar, copiar, mover y eliminar.
Al presionar el botón Editar en la barra de herramientas respectiva, se abre el cuadro de diálogo de propiedades de un elemento en otra pestaña del Panel de Edición.
Un doble clic en un elemento en la vista general o en la vista de contenido también abre el diálogo de propiedades del elemento respectivo en el Panel de Edición.
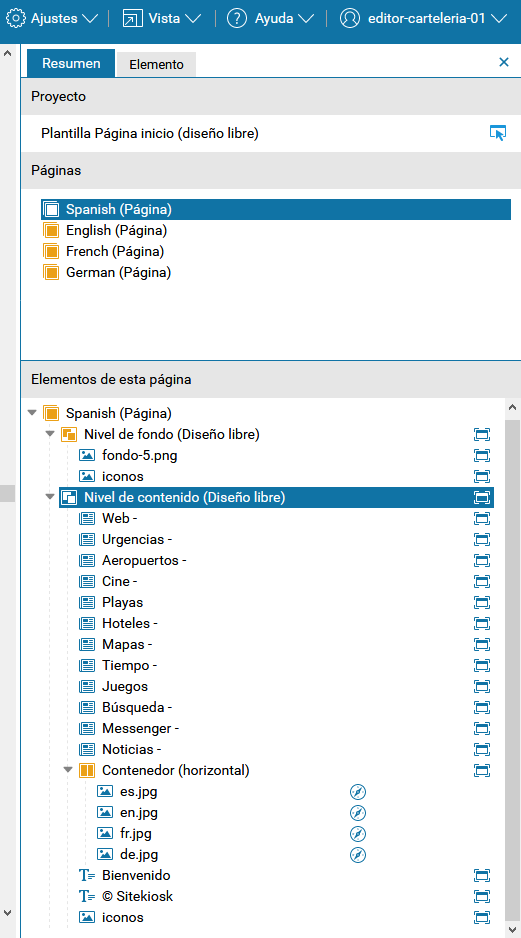
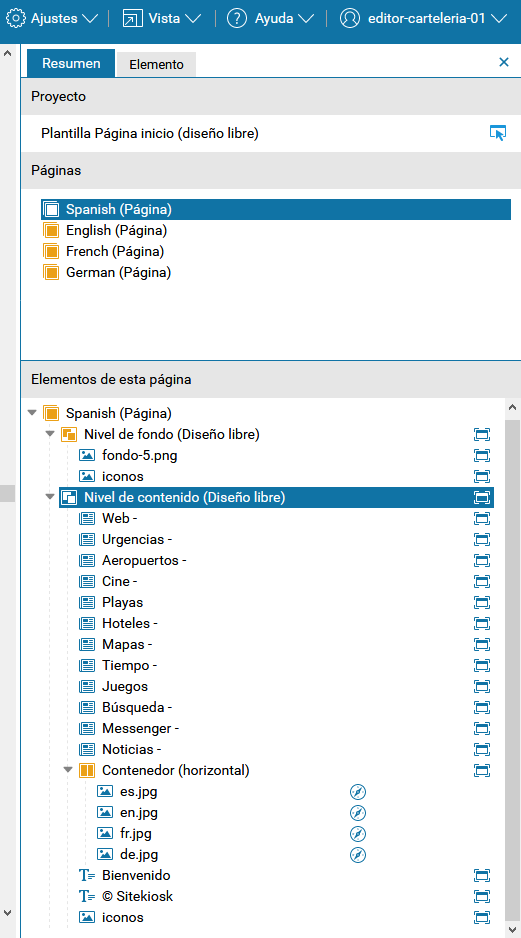
2.1 Vista General

La pestaña Vista general en el Panel de Edición le ofrece una descripción general de las páginas y elementos contenidos en este proyecto.
Dentro de la vista general, puede seleccionar elementos con el ratón y luego editar, copiar, mover o insertar nuevos elementos en el proyecto.
Además, los íconos en la Vista general muestran si se han establecido pop-ups, condiciones de visualización o enlaces de navegación en los elementos respectivos.
2.2 Biblioteca Multimedia
La pestaña
Biblioteca Multimedia enumera todos los archivos cargados del proyecto abierto y los archivos de proyectos desbloqueados.
Los archivos se pueden agregar al proyecto abierto actualmente seleccionándolos y haciendo clic en el botón
Agregar.
2.2 Propiedades de un Elemento
Al hacer clic en el botón Editar en la Barra de herramientas o al hacer doble clic en un elemento en la Vista de contenido o en la Vista general, se abre el diálogo de propiedades en la pestaña Propiedades, donde puede ajustar las propiedades individuales del elemento seleccionado. Las propiedades respectivas de un elemento se analizan en detalle en el capítulo Elementos estándar.
Vea también
Volver arriba