Usando el tipo de diseño Posicionamiento Libre, los elementos dentro del contenedor se pueden colocar libremente y se organizan en capas. Al insertar nuevos elementos en un contenedor con posicionamiento libre, los elementos dentro del contenedor están centrados.
Con la ayuda de las opciones de posición X e Y en la sección configuración del inspector, puede colocar elementos con precisión. También puede mover elementos seleccionados con las teclas de Flecha del teclado.
Además, es posible mover elementos con la ayuda del ratón (arrastrar y soltar), por lo que los elementos se desplazan en pasos de 5 px. Al presionar la tecla Alt simultáneamente, se produce un cambio en incrementos de 1 px.
También, las siguientes funciones de ayuda para alinear elementos están disponibles en el diseño libre y se ofrecen como botones en la Barra de herramientas y como teclas de Acceso directo:
También, las siguientes funciones de ayuda para alinear elementos están disponibles en el diseño libre y se ofrecen como botones en la Barra de herramientas y como teclas de Acceso directo:
- Maximizar (Alt + M): con la ayuda del botón maximizar, el elemento seleccionado se maximiza y se centra en el tamaño del contenedor principal.
- Centrar: el botón central se usa para centrar el elemento seleccionado en relación con el contenedor principal.
- Centrar horizontalmente (Alt + H): el botón central horizontal se usa para colocar el elemento seleccionado centrado horizontalmente.
- Centrar verticalmente (Alt + V): el botón vertical central se usa para colocar el elemento seleccionado centrado verticalmente.
Nota:
En contenedores de posicionamiento libre, cada uno de los subelementos contenidos dentro del contenedor corresponde a un nivel. La jerarquía de niveles está determinada por el orden de los elementos dentro de la Vista general, en donde los elementos que están en la sección más a la derecha son con respecto a los niveles dispuestos más arriba. Para los elementos que se encuentran dentro de un contenedor con un posicionamiento libre, las funciones de alineación y distancia no están disponibles.

La función de diseño Layout (orden subelementos) le permite convertir cada elemento contenedor en un Contenedor (Posicionamiento libre), un Contenedor (Vertical / Horizontal), una Secuencia, un Contenedor Flotante o un Contenedor Intercambiable (navegación, condición).
En contenedores de posicionamiento libre, cada uno de los subelementos contenidos dentro del contenedor corresponde a un nivel. La jerarquía de niveles está determinada por el orden de los elementos dentro de la Vista general, en donde los elementos que están en la sección más a la derecha son con respecto a los niveles dispuestos más arriba. Para los elementos que se encuentran dentro de un contenedor con un posicionamiento libre, las funciones de alineación y distancia no están disponibles.
1. Contenedor (Libre posicionamiento) propiedades
1.1 Diseño (orden de los subelementos)

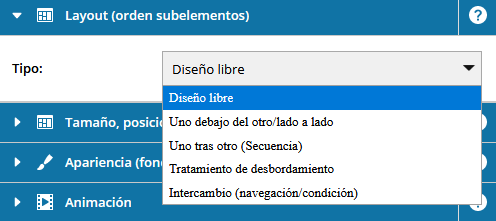
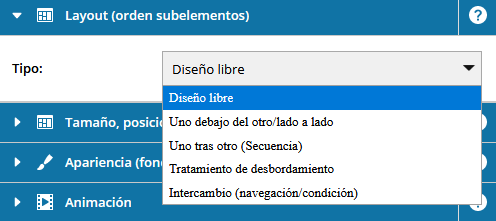
La función de diseño Layout (orden subelementos) le permite convertir cada elemento contenedor en un Contenedor (Posicionamiento libre), un Contenedor (Vertical / Horizontal), una Secuencia, un Contenedor Flotante o un Contenedor Intercambiable (navegación, condición).
Para crear un contenedor de posicionamiento libre, seleccione la opción Tipo de diseño: Posicionamiento libre en la sección Diseño. Puede encontrar más información sobre la función Diseño aquí.
Vea también
Bienvenido
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Contenedor Intercambiable
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Contenedor Intercambiable
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Volver arriba