Con el Contenedor intercambiabley la Función Navegación, puede crear proyectos interactivos en los que puede presentar ciertas páginas o elementos presionando (haciendo clic / tocando) elementos, que se definen como botones. Todos los elementos de un proyecto que son subelementos directos de un contenedor de intercambio se ofrecen como elemento objetivo en la función de navegación.
Un ejemplo de aplicación es un menú digital en el que se muestran diferentes páginas como aperitivos, platos principales, postres y bebidas haciendo clic. Las Plantillas Pantalla de inicio (en varios idiomas) y Navegación simple son ejemplos de proyectos que demuestran la función de navegación.


Además, con la ayuda de la sección Condiciones de visualización (período, eventos)puede definir condiciones que determinan qué elemento se muestra en qué período de tiempo o evento en un contenedor de intercambio.
De forma predeterminada, al crear un proyecto, el nodo principal (nivel superior del proyecto) es un contenedor de intercambio con el Tipo de diseño Swap (navegación, condición). Esto le permite presentar diferentes páginas en su proyecto dependiendo de las condiciones de visualización.
Nota:
El orden de las condiciones de visualización funciona en la vista general de arriba hacia abajo. Para dos elementos con las mismas condiciones de visualización en un contenedor de intercambio, el elemento superior siempre se muestra en el cliente.

Los elementos dentro de un contenedor de intercambio se pueden colocar libremente como en contenedores de diseño libre.
Volver arriba
Nota:
El orden de las condiciones de visualización funciona en la vista general de arriba hacia abajo. Para dos elementos con las mismas condiciones de visualización en un contenedor de intercambio, el elemento superior siempre se muestra en el cliente.
1. Propiedades del contenedor intercambiable
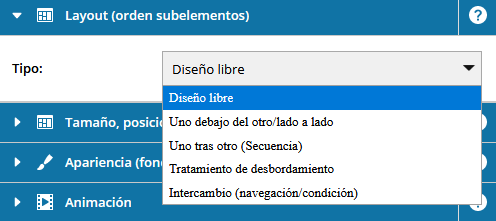
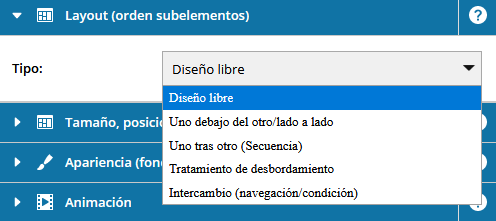
1.1 Diseño (orden de los subelementos)

Los elementos dentro de un contenedor de intercambio se pueden colocar libremente como en contenedores de diseño libre.
La función Diseño Tipo le permite convertir cada elemento contenedor en un Contenedor (Vertical / Horizontal), una Secuencia, un Contenedor Flotante o o un Contenedor Libre. Puede encontrar más información sobre la función Diseño Tipo aquí.
Nota Importante:
Si un elemento se define como un elemento de destino para la navegación dentro de un contenedor intercambiable y se define una condición de visualización al mismo tiempo, las condiciones de visualización se anulan cuando se presiona el botón de navegación correspondiente y vuelven a ser válidas cuando el tiempo de inactividad (protector de pantalla) está activado. La navegación también se puede configurar en varios niveles, si el elemento objetivo definido se encuentra dentro de un contenedor de navegación, que a su vez se encuentra dentro de un contenedor de navegación.
Nota Importante:
Si un elemento se define como un elemento de destino para la navegación dentro de un contenedor intercambiable y se define una condición de visualización al mismo tiempo, las condiciones de visualización se anulan cuando se presiona el botón de navegación correspondiente y vuelven a ser válidas cuando el tiempo de inactividad (protector de pantalla) está activado. La navegación también se puede configurar en varios niveles, si el elemento objetivo definido se encuentra dentro de un contenedor de navegación, que a su vez se encuentra dentro de un contenedor de navegación.
Vea también
Bienvenido
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (posic. libre)
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (posic. libre)
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Volver arriba