Home > Video
Video

En la
configuración de Video, puede cargar un video desde su ordenador o usar videos ya existentes si habilitó el intercambio de archivos multimedia en el proyecto correspondiente. Además, puede cambiar la configuración de visualización del video. En general, el Editor de SiteCaster admite la carga de
videos en el formato de archivo MP4.
Nota importante:
Tenga en cuenta que los videos no se reproducen en el editor. Use la función de Vista Previa para verificar la reproducción de video. Si desea mostrar varios videos uno tras otro, le recomendamos utilizar el elemento Secuencia.
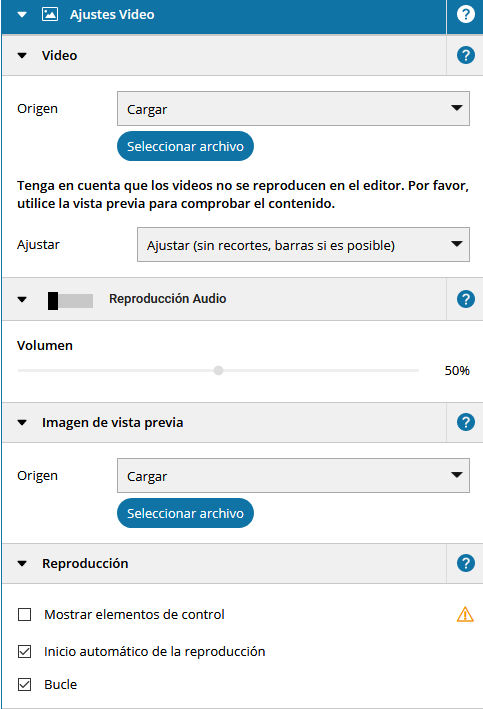
1.Video
2.1 Ajustar (sin recortes, barras sí es possible)

Al seleccionar esta opción, se mantendrá la relación de aspecto original del video y luego se redimensionará de manera que use la altura y / o el ancho máximos disponibles del elemento hasta que el video "toque" los bordes horizontales y verticales del elemento. A menos que el elemento contenedor tenga la misma relación de aspecto que el video, esto puede conducir a partes del elemento que no están cubiertas por el video y en su lugar puede mostrar "barras".
2.2 Rellenar (puede provocar recortes, sin barras)

Esta opción también conserva la relación de aspecto original del video, sin embargo, el video cambiará de tamaño para que el elemento quede completamente cubierto por el video. Esto significa que, a menos que el elemento y el video tengan la misma relación de aspecto, esas partes del video pueden extenderse más allá de los bordes del elemento y no se mostrarán (recortarán).

Esta opción no solo conserva la relación de aspecto original del video, sino también la altura y el ancho exactos en píxeles. A menos que el elemento tenga las mismas dimensiones (alto y ancho) que el video, esto puede llevar a que partes del video se recorten o partes del elemento que no estén cubiertas por el video, dependiendo de si el video o el elemento es más grande .
2.4 Expandir (puede distorcionarse)
Esta opción no solo conserva la relación de aspecto original del video, sino también la altura y el ancho exactos en píxeles. A menos que el elemento tenga las mismas dimensiones (alto y ancho) que el video, esto puede llevar a que partes del video se recorten o partes del elemento que no estén cubiertas por el video, dependiendo de si el video o el elemento es más grande .
2. Reproducción Audio
Use el interruptor para activar Reproducción Audio. Utilice el control deslizante para ajustar el volumen de sus videos.
Nota:
Tenga en cuenta que el volumen de inicio del sistema se establece en la configuración de SiteKiosk en Página de inicio y navegador - Personalizar - Configuración.
3. Imagen de vista previa
Desde Origen, puede especificar que se muestre un archivo de imagen cuando no se inicia el video.
4. Reproducción Video
En la sección
Reproducción, puede encontrar las funciones para controlar la reproducción del video:
4.1 Mostrar Elementos de Control de Reproducción
Cuando la casilla de verificación
Mostrar elementos de control está activada, los botones Reproducir, Pausa, Volumen y Pantalla completa se muestran en el elemento de video.
Nota importante:
Tenga en cuenta que el modo de pantalla completa no es compatible con Android 6 y 8. Al activar Mostrar elementos de controles de reproducción, no se muestra ninguna imagen de vista previa del video en Android. Por lo tanto, cuando utilice la función en dispositivos Android, debe editar la imagen de vista previa del póster o el fondo del video en consecuencia.
4.2 Inicio automático de la Reproducción
Si la casilla de verificación Inicio automático de la reproducción está activada, el video se inicia automáticamente cuando se muestra.
4.3 Bucle de la Reproducción
El video se reproducirá repetidamente en un bucle, cuando la casilla de verificación Bucle esté activada
Nota:
Tenga en cuenta que cuando se usa la configuración Mostrar elementos de control, solo se puede reproducir un video a la vez. Este también es el caso si el inicio automático se ha activado para varios videos. Por esta razón, la reproducción de un video se detendrá cuando se inicie otro video. Verifique la apariencia y la funcionalidad de los controles en el propio cliente, ya que puede haber diferencias entre la vista previa y el cliente dependiendo del navegador utilizado.